3.5.6 HSV Effekt | Showcontroller Anleitung
Mit der Kombination der Effekte Hue, Saturation und Lightness lässt sich ein Frame per HSV Farbmodell verändern.
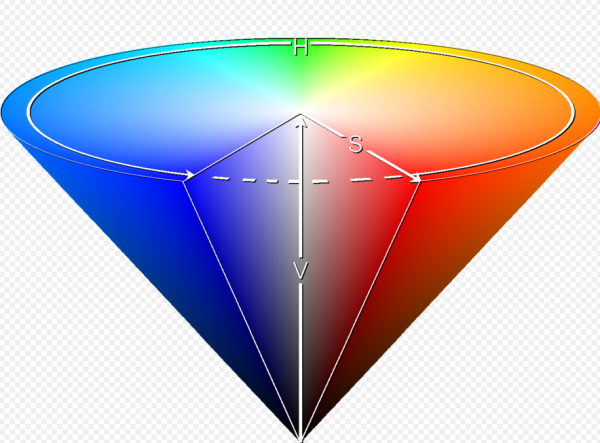
Hier ein Bild zur Erklärung:

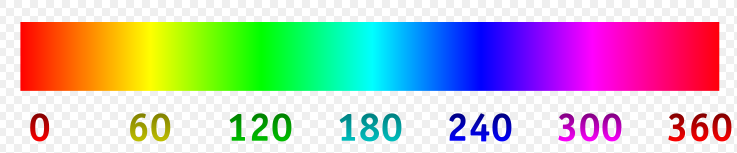
Der Parameter "Hue" beschreibt die Farbe als Winkel von 0...360 Grad in diesem Farbschema, "Saturation" die Sättigung, zur Mitte hin nach weiss zunehmend. "Lightness" die Helligkeit, im Bild die V-Achse von unten (schwarz) nach oben (Farbe).
Im Verlauf des Effektes wird die Farbe des Frames vom RGB Farbmodell in das HSV Modell umgerechnet, dann je nach Effekten die Werte für H, S und V geändert und dann wieder nach RGB zurück konvertiert.
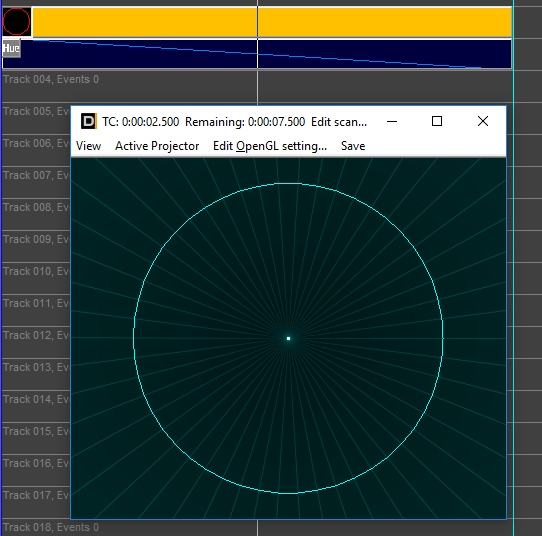
Prinzipbedingt sollte kein weisser Frame verwendet werden, da dann alle Werte auf 100% stehen. Im Beispiel wird ein roter Kreis in die Timeline eingesetzt und der "Hue" Effekt hinzugefügt, um nur den Farbwinkel zu ändern. Den Effekt per Doppelklick öffnen und Startwert 0 / Endwert 1 eintragen. Als Ergebnis ist ein Verlauf über die Zeit des Effektes durch den kompletten Farbraum zu sehen. Wird der Fader in die zeitliche Mitte des Effektes geschoben, resultiert der Effektwert 0.5 = 180 Grad. Der Frame ist also türkis.
Nun werden Start und Endwert vom Hue Effekt auf 1 gestellt, das entspricht einem Rot-Ton. Danach wird ein "Saturation" Effekt hinzugefügt. Dieser bewirkt, wie in der oberen Grafik zu sehen, eine Farbänderung von der Augangsfarbe nach weiss.
Startwert von "Saturation" auf 1 (Kreisaussenrand der oberen Grafik), Endwert auf 0 (Kreismitte). Der Frame färbt sich nun über seinen Verlauf hin von seiner Hue - Farbe nach weiss. Da der Effektverlauf auf den normalen Animatorfunktionen beruht, können mit den Begin / Endwerten und weiteren (Steps, Repeats usw.) die Verläufe nach Wunsch angepasst werden.
Zuletzt der Lightness (Val) Effekt. Im Grund entspricht er dem Intensity, ein Blick auf die obere Grafik erklärt was passiert. Die Helligkeit wandert von oben (1) nach unten (0).





