3.5.2 The Animator | Showcontroller Manual
The Animator is not an effect, but a configuration option that applies to many effects.
The "Intensity Effect" is used as example here. ENarly endless different effects can be created with the Animator, so its recommended to try out the different features, also in combination with other effect events.
It is important to understand the general principle of how the Animator works to be able to transfer this to other Effect events.
First create a red circle as Trickfilm event on the timeline and the Intensity effect event is placed one track below.
Both have a duration of approximately 5 seconds.
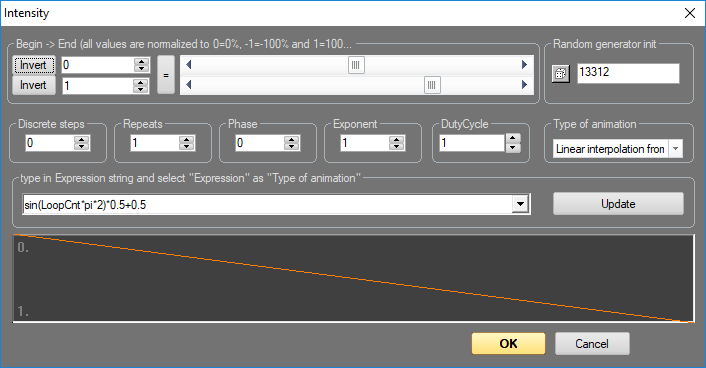
Open the Intensity Effect with double click. start value is "0" and end value is "1".
The graph shows a straight line decending from start value "0" to end value "1".
Close the window and move the cursor. The result is that the frame increases brightness from 0% to 100% over the duration of the frame.
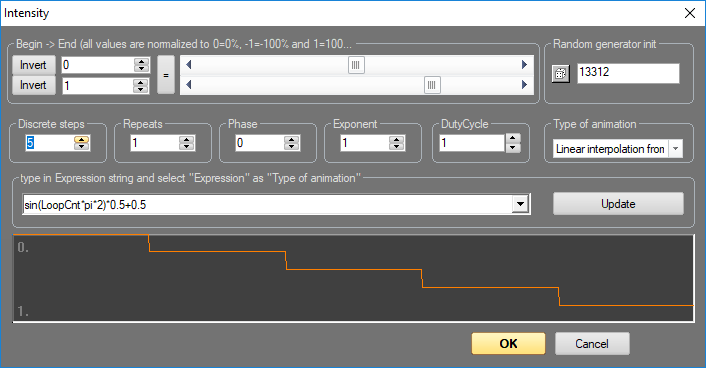
Open the window again and set "Discrete Steps" to 5:
Close the window and move the cursor. The brighness follows the "stairs" in 5 steps.
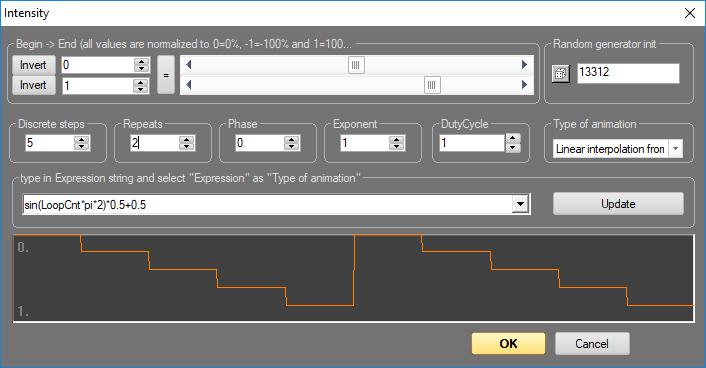
Re-open the effect and set "Repeats" to 2. The course of the effect is repeated:
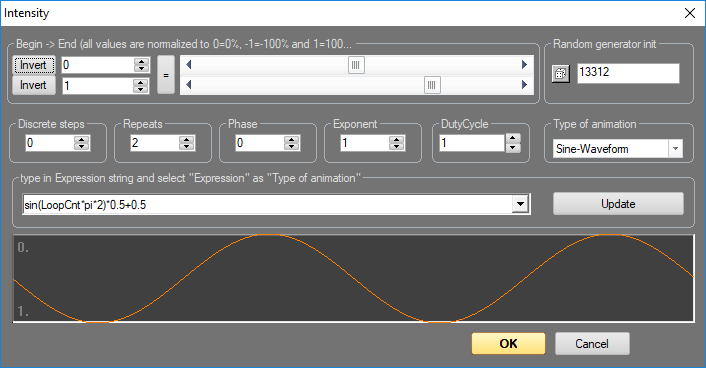
To push this example further, set Discrete Steps back to 0, Repeats remains on 2. Change the "Type of Animation" to "Sine-Waveform".
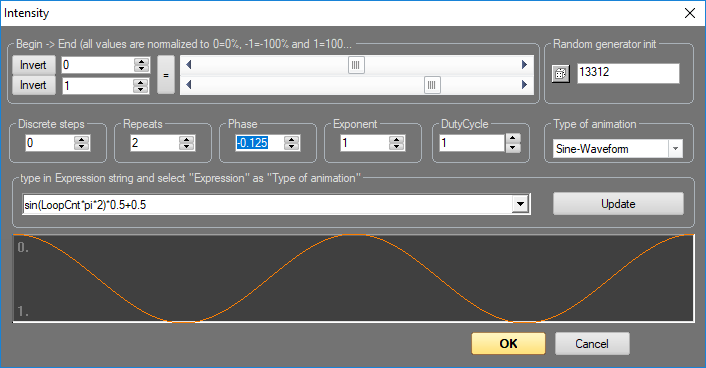
The created effect fades the frame two times. The animator graph however shows, that the effect starts at 0.5. But the start value is supposed to be 0. This cann be corrected with "Phase".
Another possibility: Creating a strobe effect
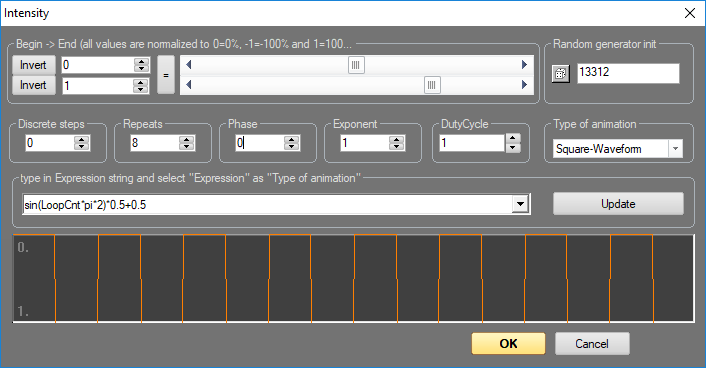
Specify the desired length of the effect, press play and count the beat. Open the effect, set phase to 0, set "Type of Animation" to "Square Waveform".
Repeats set to e.g. 8 (depending on beats count)
The course of the effect is also graphically shown in the timeline, in this case it shows the display switching off/on 8 times
By changing the Phase it is possible to let the effect start with on instead of off
The frame is changed to a vertical line now to explain potential begin and end values further. The Effect event is changes to "Rotate Z".
"Rotate Effect" ist set to start value 0 and end value 1. as a result the line rotates by 360° around the Z-axis.
Set the start value to -0.25 and the end value to +0.25. The frame rotates from -90° to +90°.
As explanation: Value 0 equals 0%, 1 equals 100%.
In case of a rotation (360°) 0.5 would be half of 1, which equals 180°. 0.25 is a quarter thus 90°.
A pendulum is created in the next step. We need a line with start point right in the center and the ending further below.
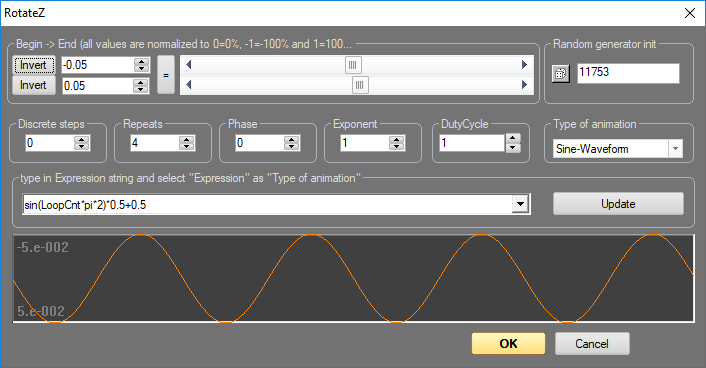
Start value of the rotation is -0.05 and end value is +0.05
Type of Animation is "Sine Waveform" and "Repeat" is set to 4.
Close the window and drag the cursor. The line smoothly swings from the start to the end value and back. Overall 4 times.
Annotations to "Type of Animation": This value is the last parameter berfore the effect is calculated. The result is the corresponding curve form or another source. It can also be an external source.
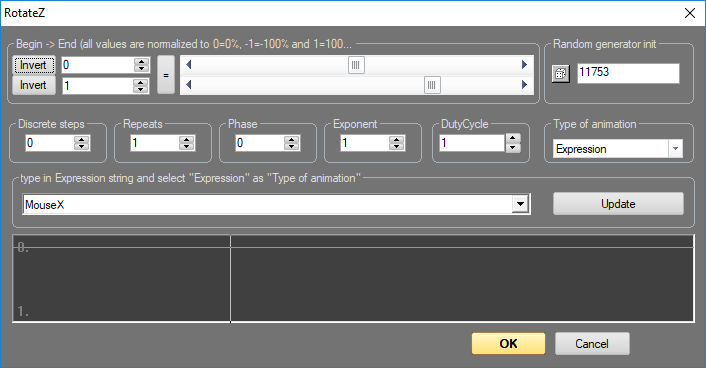
Open the dialog again, start value 0, end value 1, Repeat to 1, "Type of Animation" to "Expression". Select "MouseX" in the field below. Close the window, press "Play" on the timeline to have the Effect run infinitely (Start + stop marker, black Play button).
The end value now depends on the mouse position (move left and right) and specifies values between 0 and 1. There are only rare cases where it makes sense to use the mouse for such an effect. However, also values like dmx(1) are possible to use the value of an external DMX controller as control variable. midi(1) would then listen to a MIDI source.
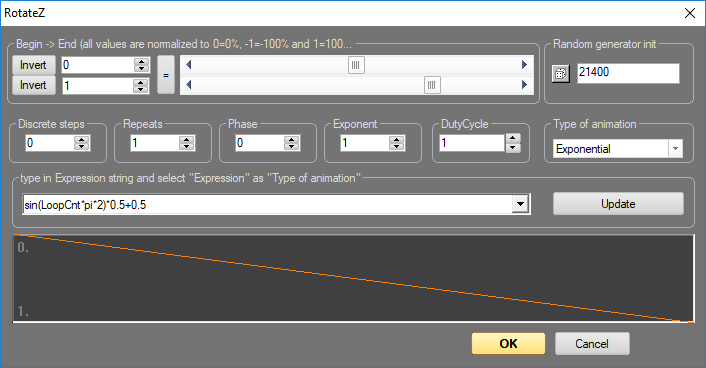
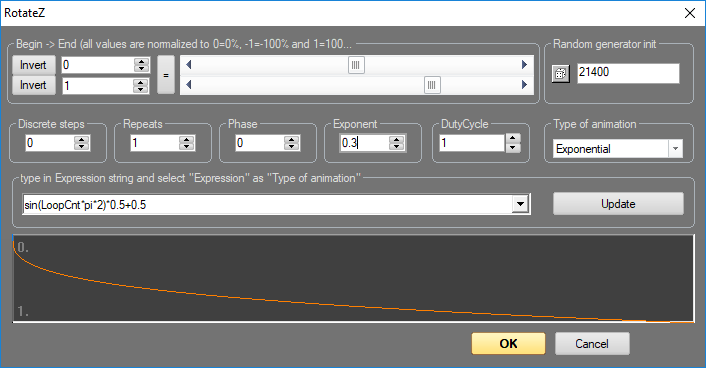
A closer look at the Exponential Function: Base for this is a square and a Rotate-Z event.
Type of animation is "Exponential", start value is 0, end value is 1:
The frame rotates one time, like normal Now adjust the "Exponent" values. Reducing the value <1, the curve gets bent downwards, if the value is set >1, the bend directs upwards:
The frame rotates faster at the beginning and decreases speed to the end of the animation in this example.





